”CSS选择器 优先级“ 的搜索结果
本节介绍选择器优先级,优先级决定了元素最终展示的样式~
欢迎访问个人博客网站: ...1. 优先级分级 按照优先级从高到低排列: 1. ! important .foo{ color:red !important } ...important是顶级优先级,唯一推荐使用它的场景为忽略JS脚本设置的样式,使...3. ID选择器 #foo{ colo
使用CSS样式时,可能会存在多个规则应用于同一个元素。为了解决这种冲突,CSS定义了一种优先级规则来确定哪个规则应该优先应用于元素。
本文我们详细的介绍了选择器的优先级以及计算方式,在以后我们写大型前端项目的时候,就会频繁的调整选择器的优先级以此来达到我们需要的样式,因此我们一定要掌握好本章节
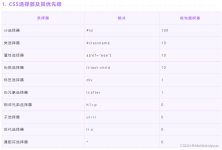
CSS选择器优先级 (1)CSS选择器都有权重值,权重值越大优先级越高。 内联样式表的权重值最高,值为1000。 id选择器的权重值为100。 class选择器的权值为10。 类型(元素)选择器的优先级为1。 通配符选择器的...
主要介绍了关于CSS选择器优先级的判断并附结果截图,需要的朋友可以参考下
CSS 选择器优先级
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 在看css选择器优先级顺序...
CSS选择器优先级,及权重 计算规则
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 在看css选择器优先级...
1.CSS规定拥有更高确定度的选择器优先级更高 2.如果样式中包含冲突的规则,且它们具有相同的确定度。那么,后出现的规则优先级高。 优先级:由高到低(从上到下) !important 内联(1,0,0,0) id: (0,1,0,0) 类:(0,0,1,...
css基础选择器有标签选择器、类选择器、id选择器、通用选择器,本文将深入介绍css选择器优先级,这会给正在解决优先级问题的朋友,带来些许帮助
主要帮助大家深入理解CSS选择器优先级的相关内容,通过八个小例子分析比较CSS选择器优先级,感兴趣的小伙伴们可以参考一下
CSS选择器优先级是用来确定在多个选择器应用于同一个元素时,哪个选择器的样式规则将被应用。CSS选择器优先级由四个部分组成:内联样式、ID选择器、类和伪类选择器、元素和伪元素选择器。它们的优先级从高到低依次...
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 打造全网web前端全栈...
本篇文章讲述了css不同的中级选择器在进行同一标签内同一样式设置时,浏览器是听谁的去进行该样式的修饰渲染
声明在样式表或文档中越靠后出现,权重越大。如果样式表中有通过 @import 导入的样式表,一般认为出现在导入样式表中的声明在前,主样式表的所有声明在后。
今天面试面试面试官提问了选择器优先级的问题,本身是知道这个问题的答案的,由于第一次面试紧张,各种选择器的名字被置于脑后,一切的根源还是因为不够熟悉,所以通过这篇博客加强并深入了解选择器优先级的问题。...
一句话让你清楚CSS选择器优先级顺序
css选择器优先级的问题
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地